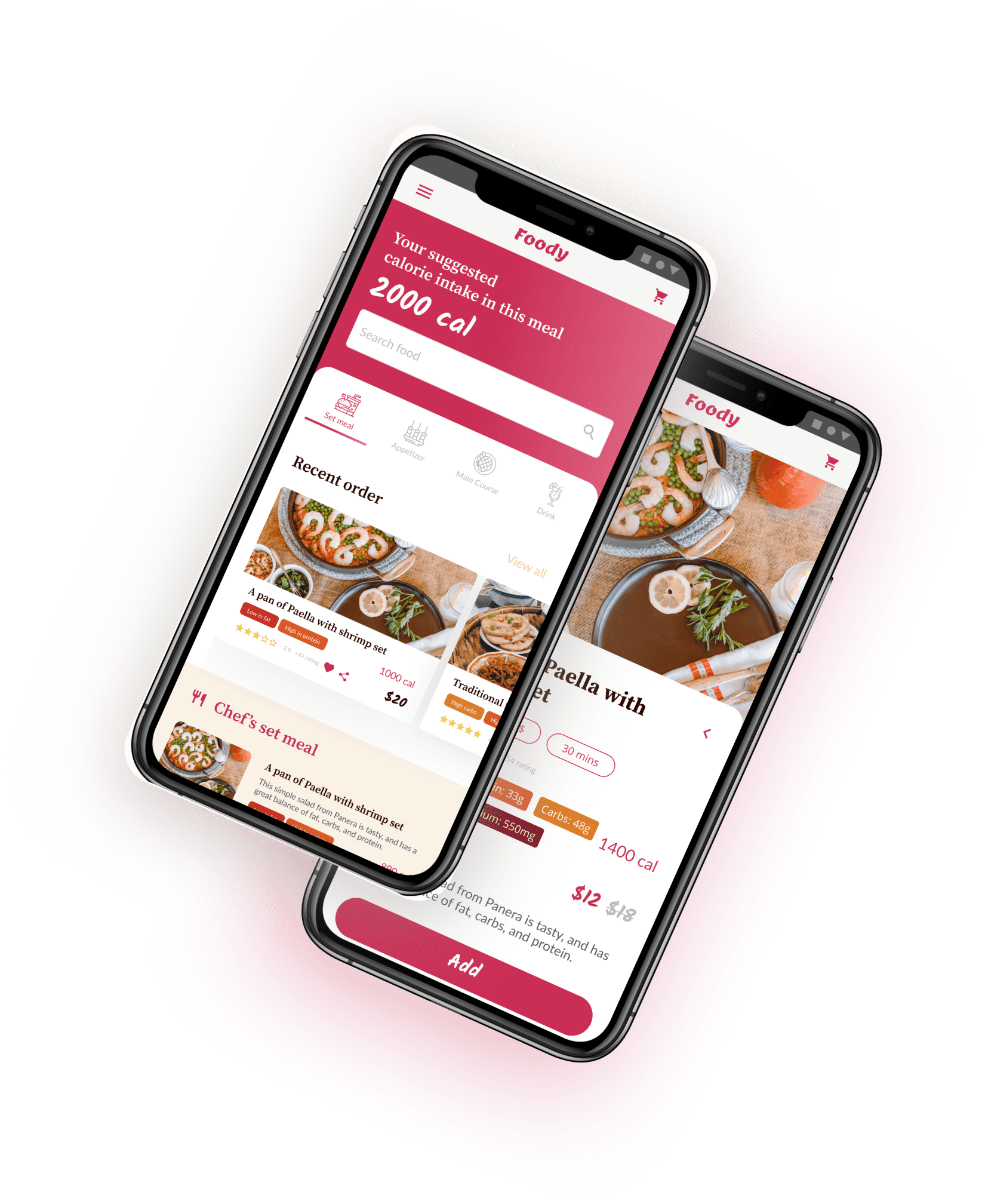
Foody
Duration
Jul to Aug 2022
Role
Research, design and test
Location
Hong Kong
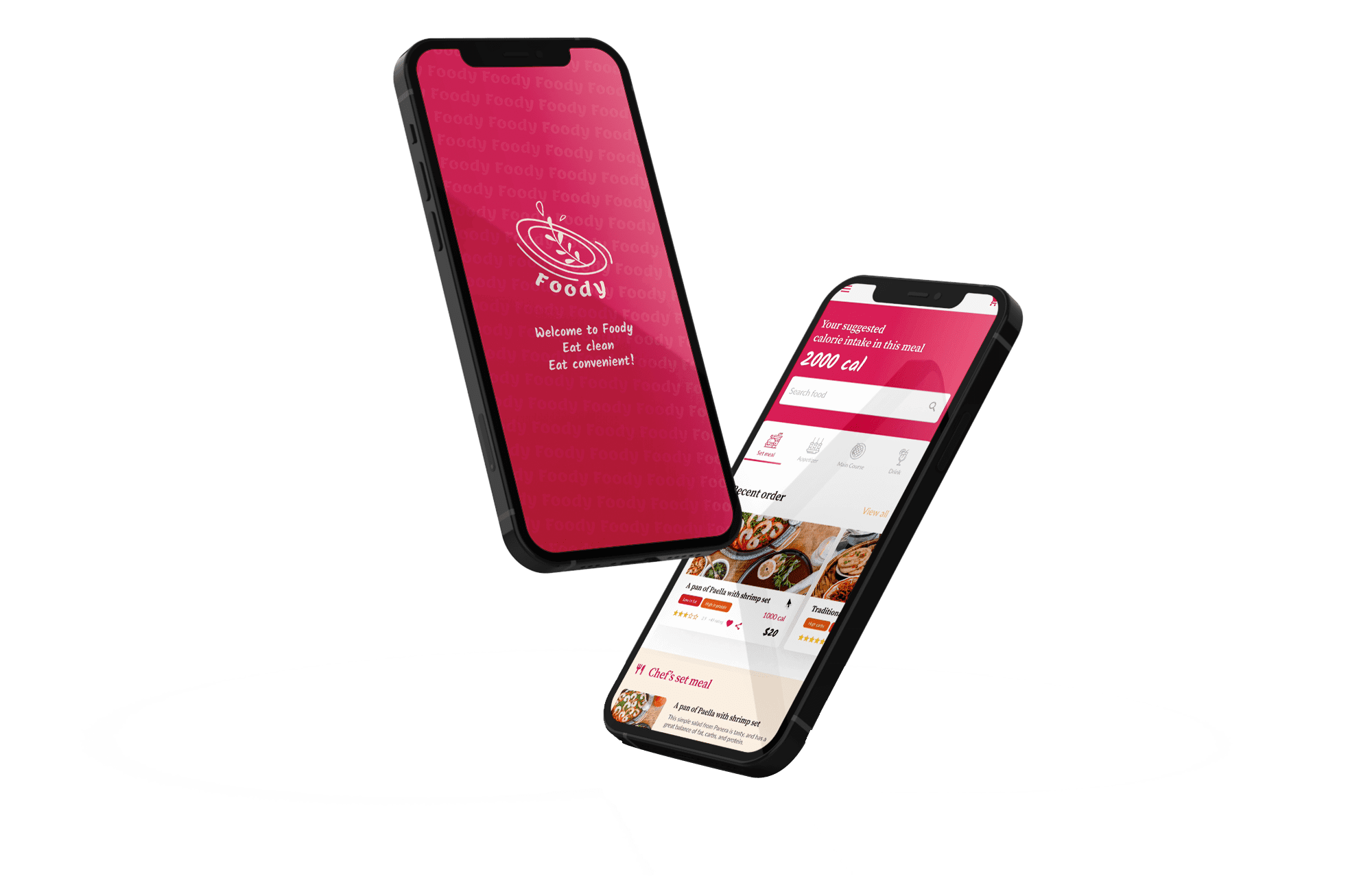
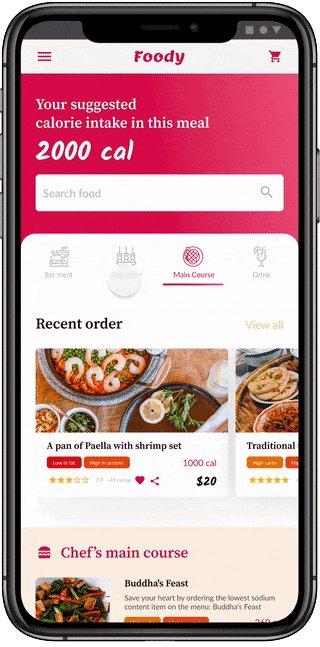
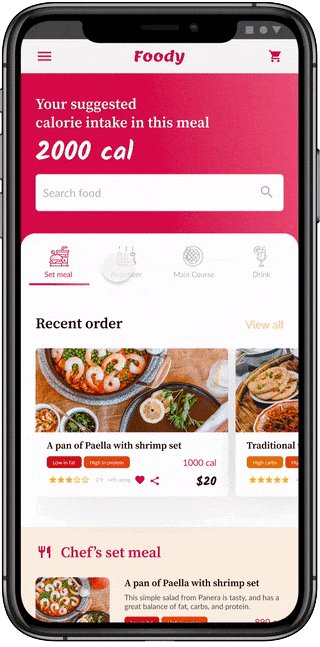
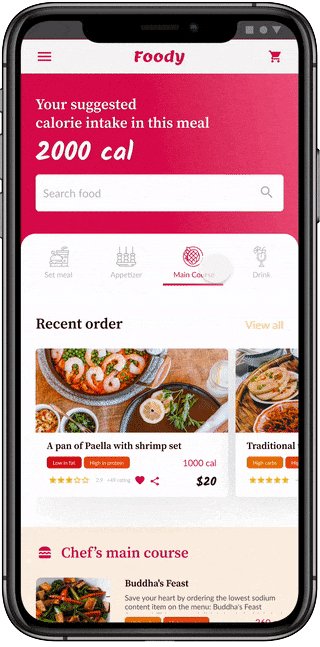
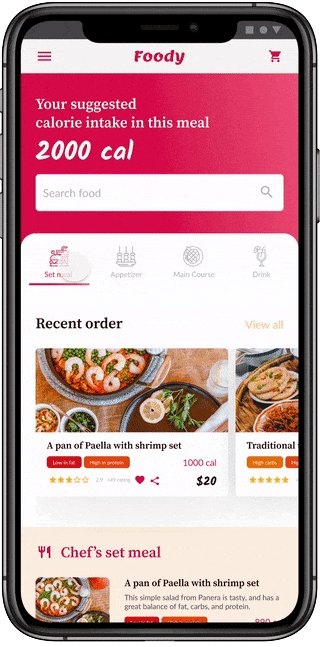
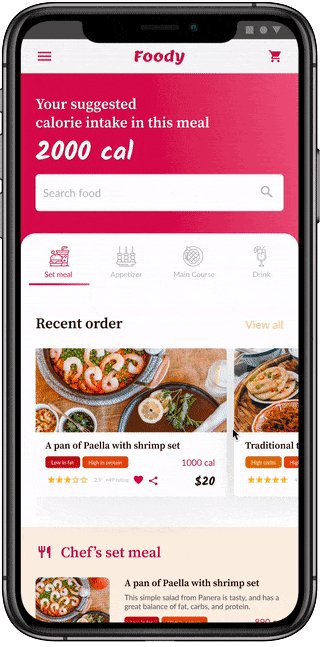
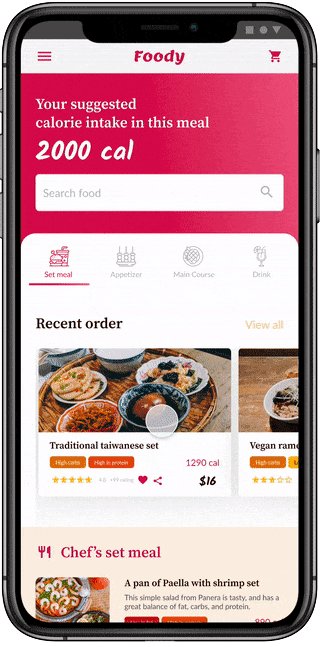
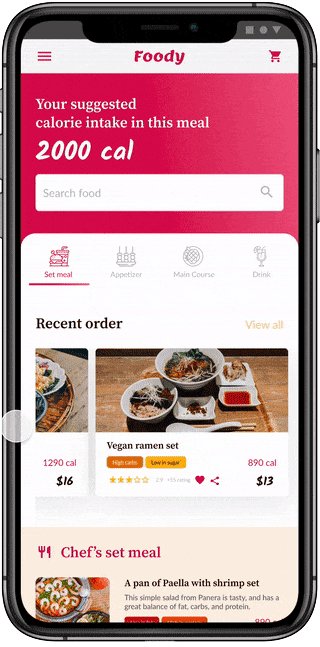
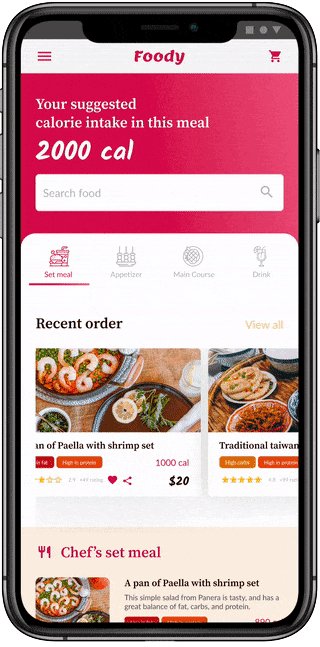
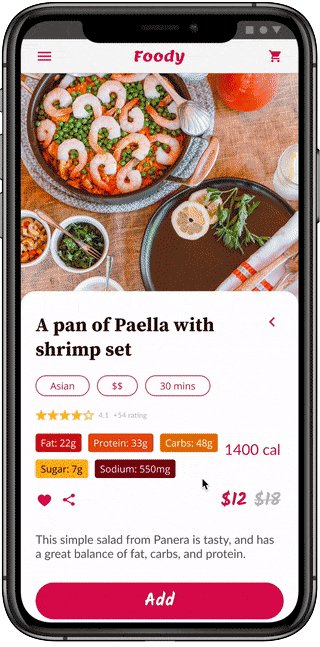
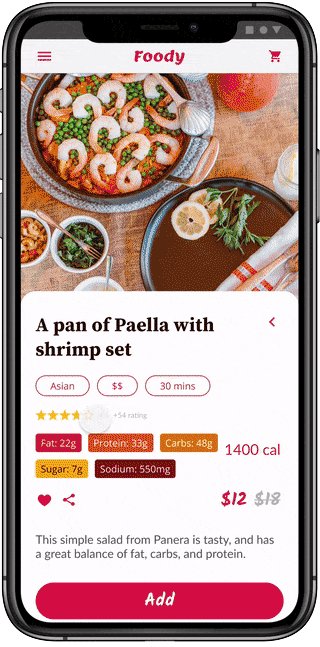
Foody is an online food ordering app for health-conscious customers, offering nutritional information for every menu item. Users can track their diet, monitor daily calorie intake, and enjoy seamless transactions with point-to-point delivery.

Duration
Jul to Aug 2022
Role
Research, design and test
Location
Hong Kong
What I used
- Figma
- Adobe Photoshop
- Adobe Illustrator
What I did
- Conducting interviews and usability tests
- Paper and digital wireframing
- Low and high-fidelity prototyping
- Conducting usability studies
- Accounting for accessibility
- Iterating on designs
Project background
Type: 1st project from Google UX design course
Duration: 1 month
Client: Healthy customer
Time: July 2021
Mockup Link
User's Pain Points
User interviews revealed that health-conscious customers struggle to find healthy food options in restaurants and often lack access to nutrition facts on menus.
Hi, I’m Robin, a university clerk who values a healthy lifestyle. I struggle to find restaurants with healthy food and nutritional information, hindering my efforts to maintain a wholesome diet.
Solution
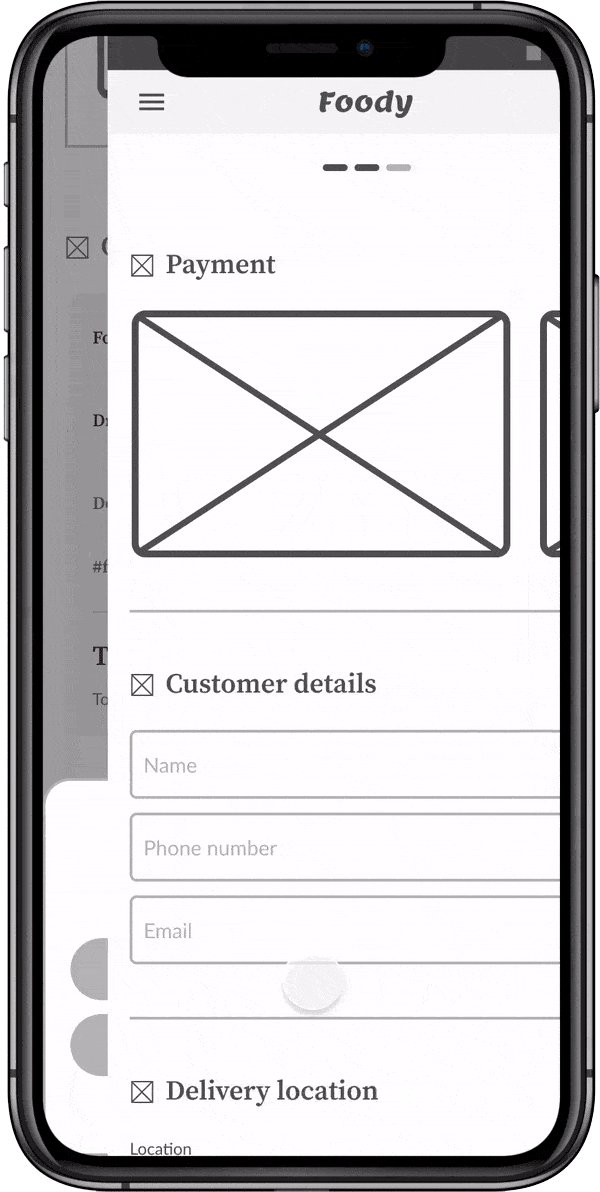
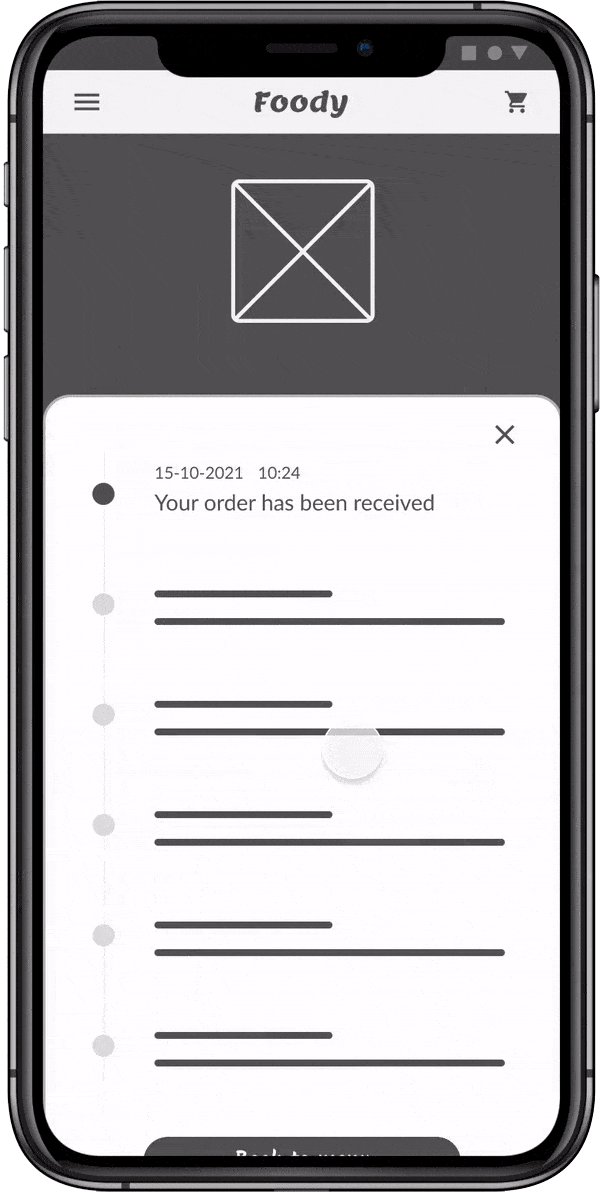
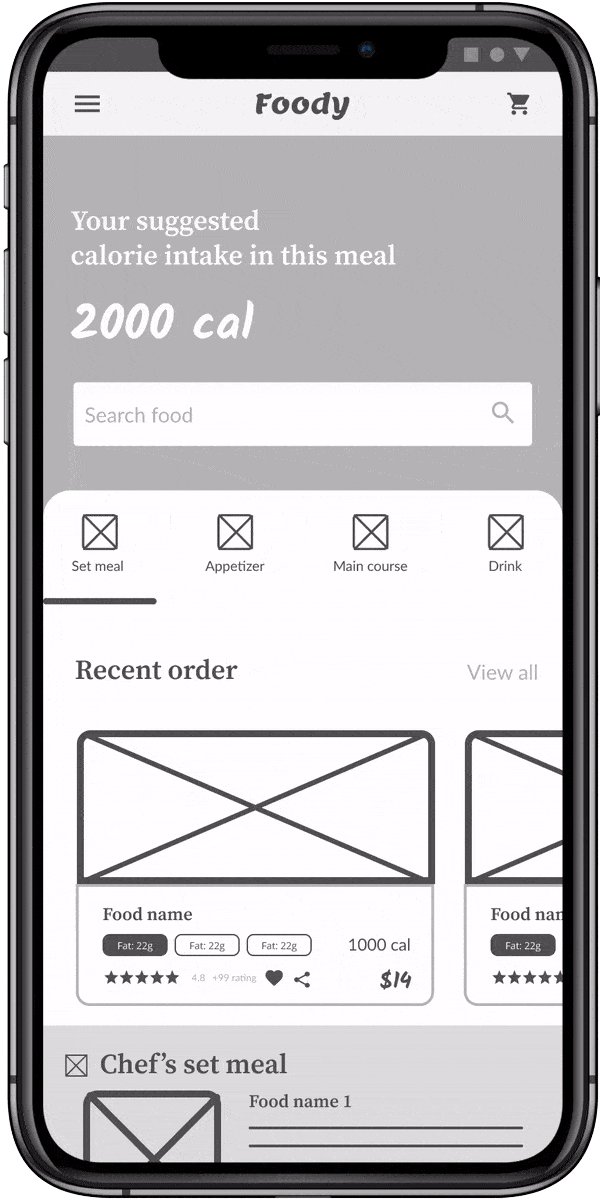
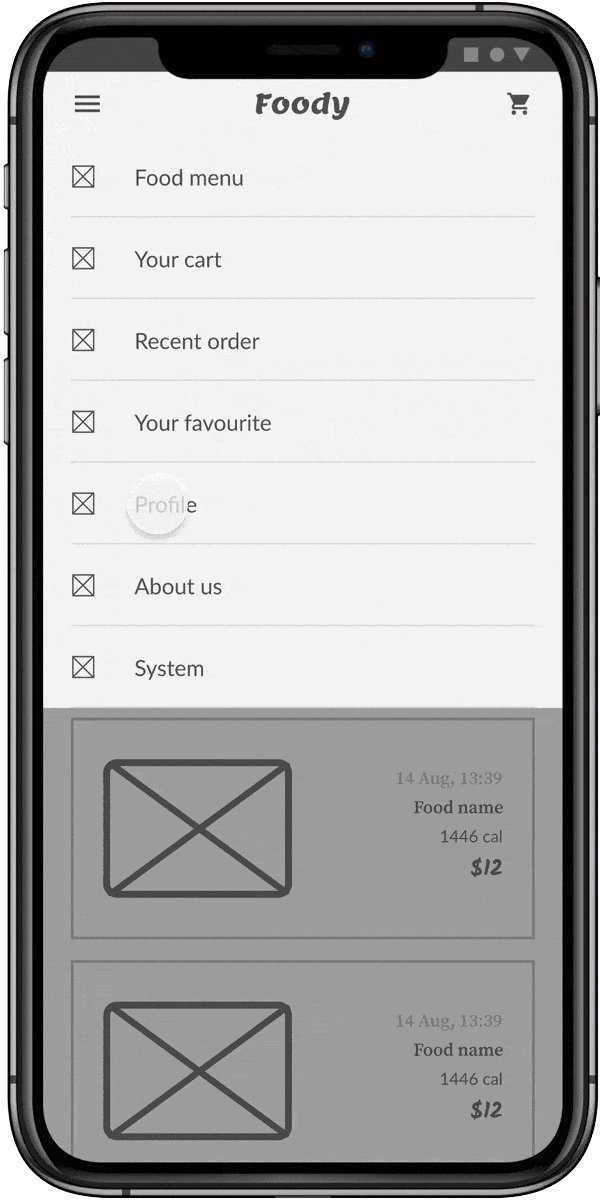
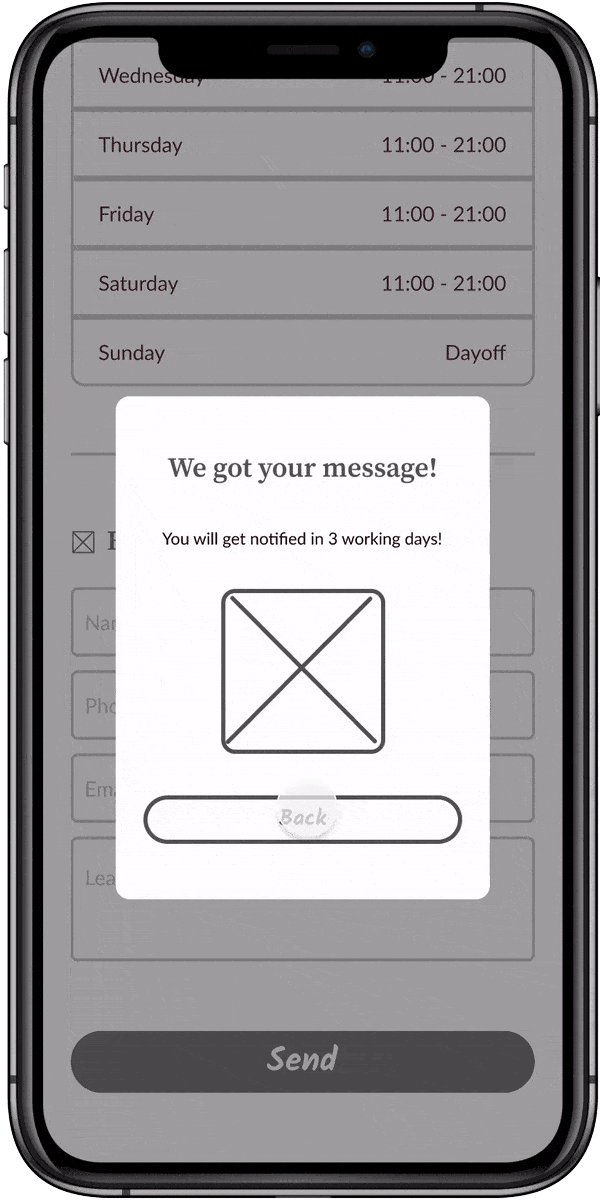
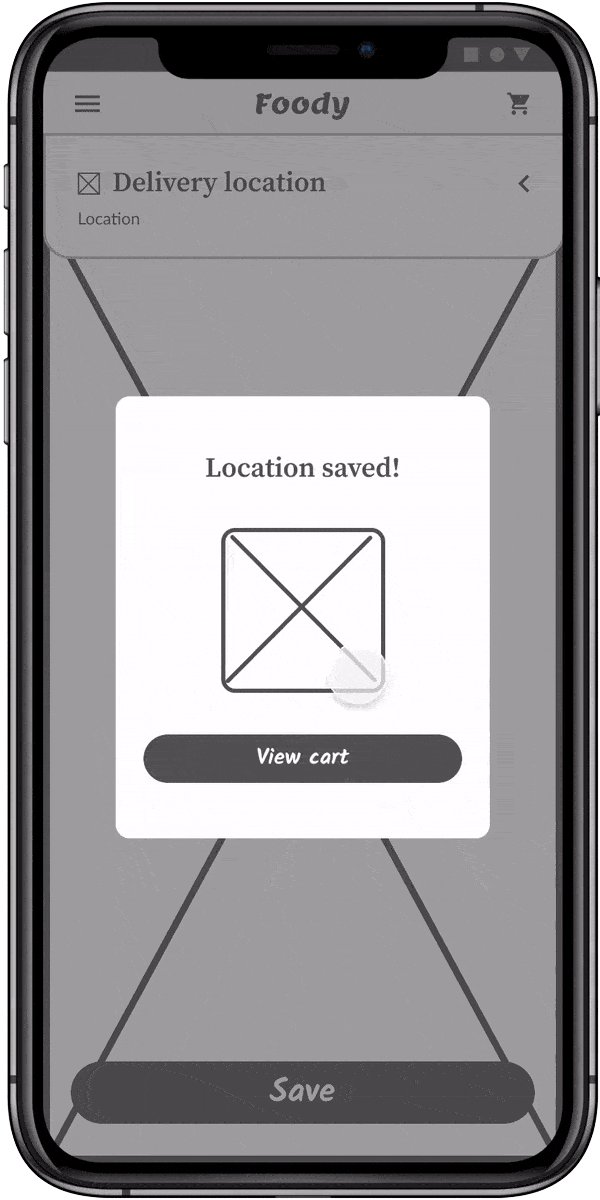
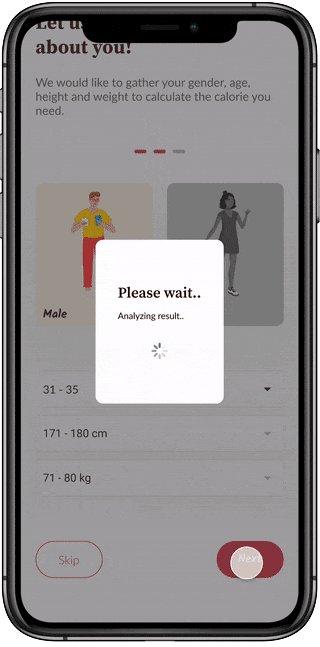
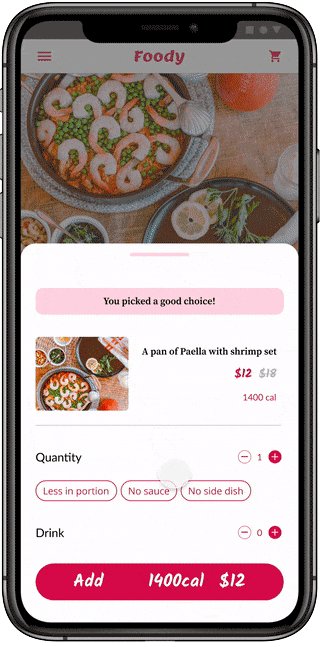
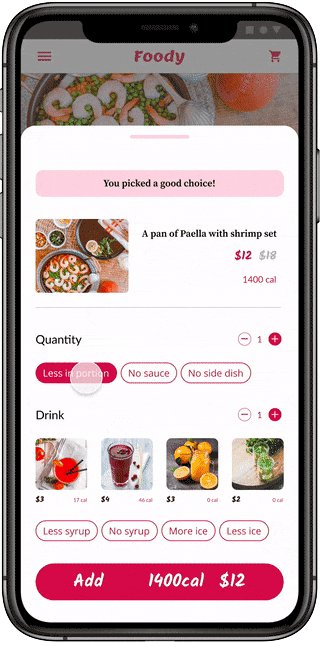
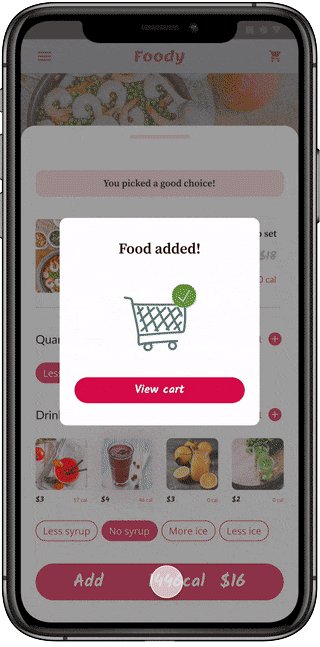
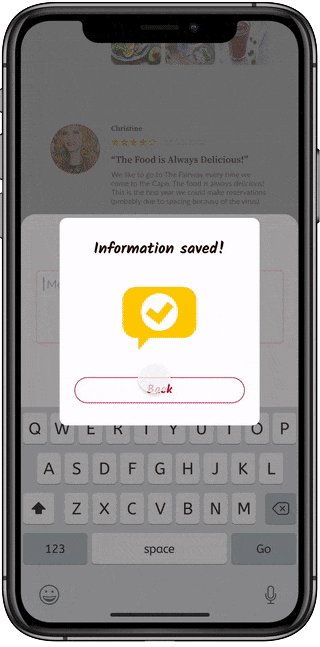
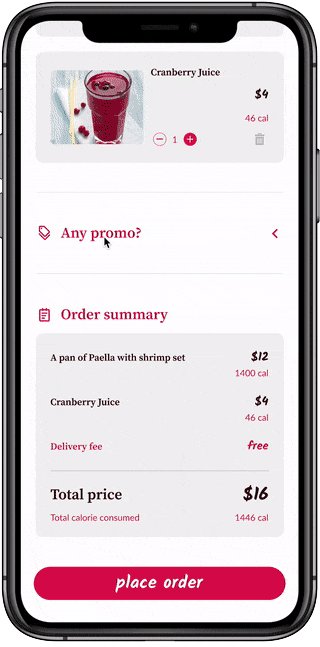
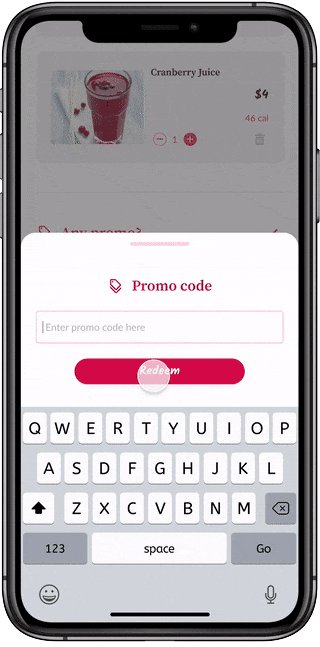
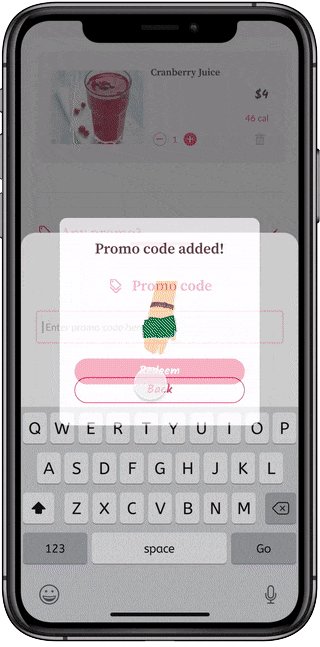
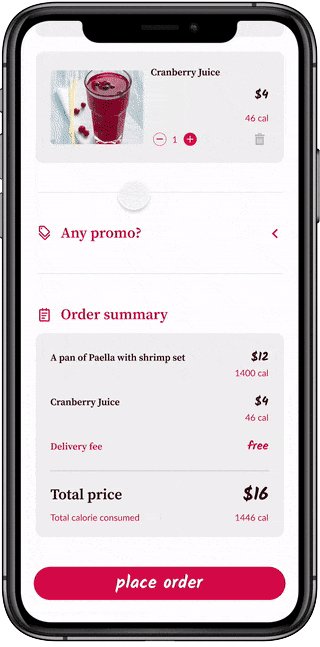
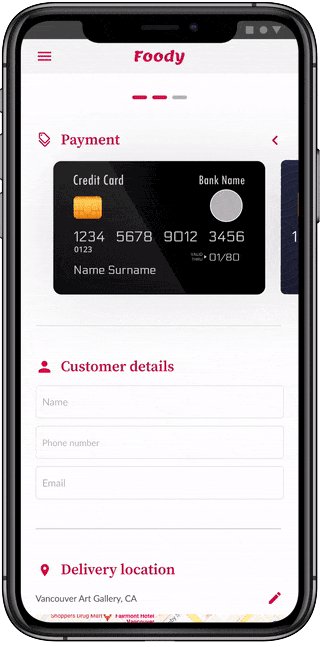
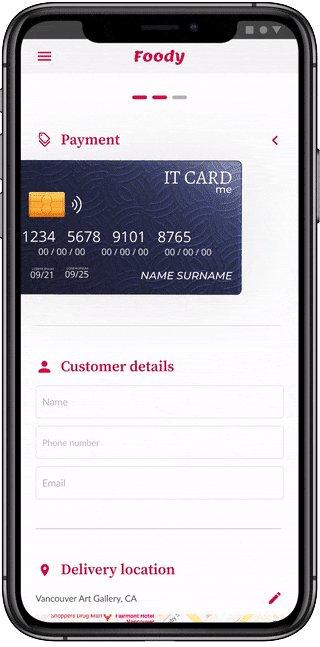
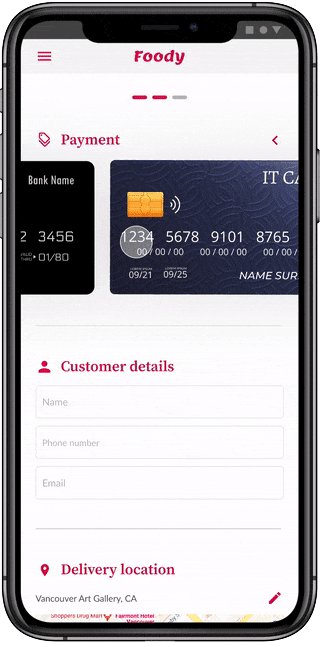
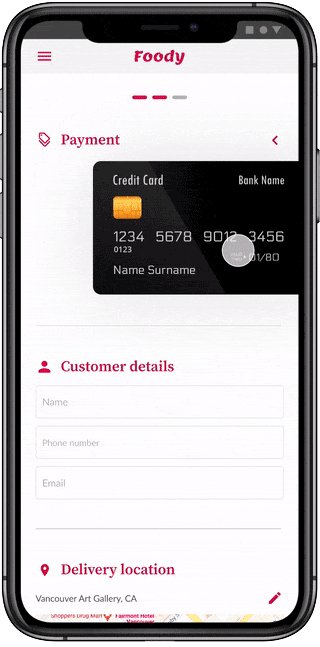
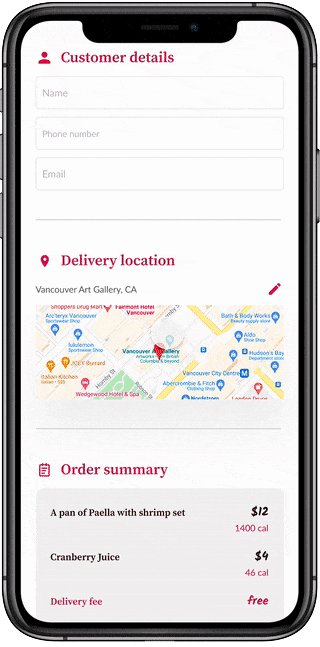
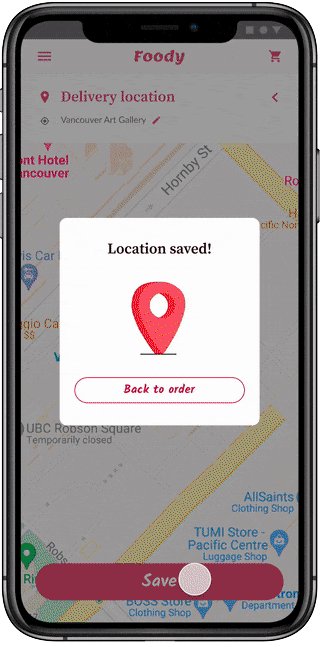
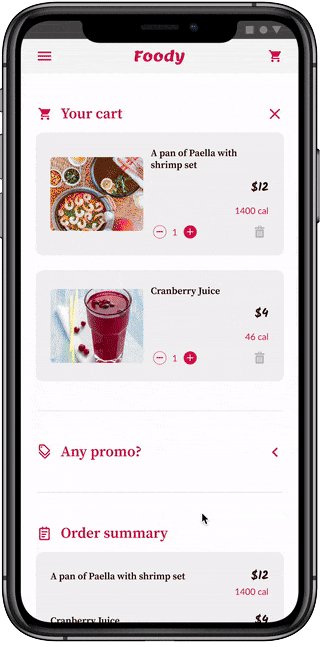
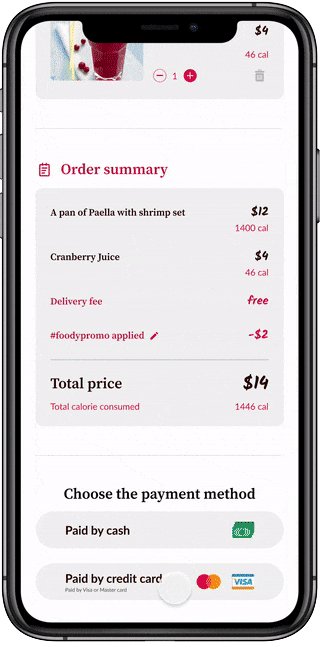
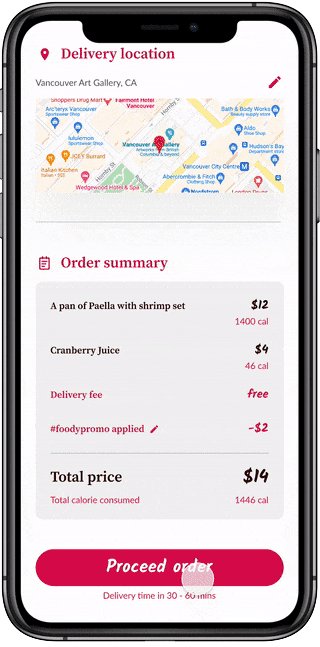
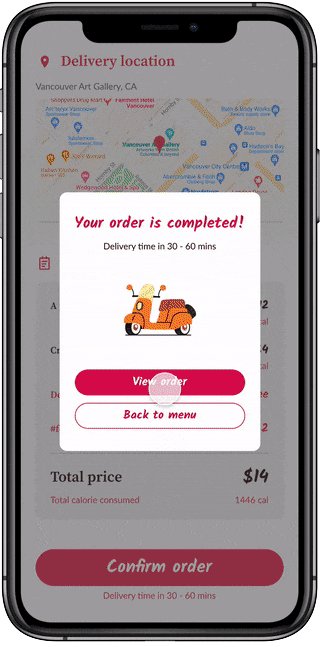
My solution includes key features to address user pain points: nutrition tags for each menu item, a daily calorie monitor on the homepage, and intuitive features like pop-up screens, notifications, and swiping gestures to simplify food selection and ordering.
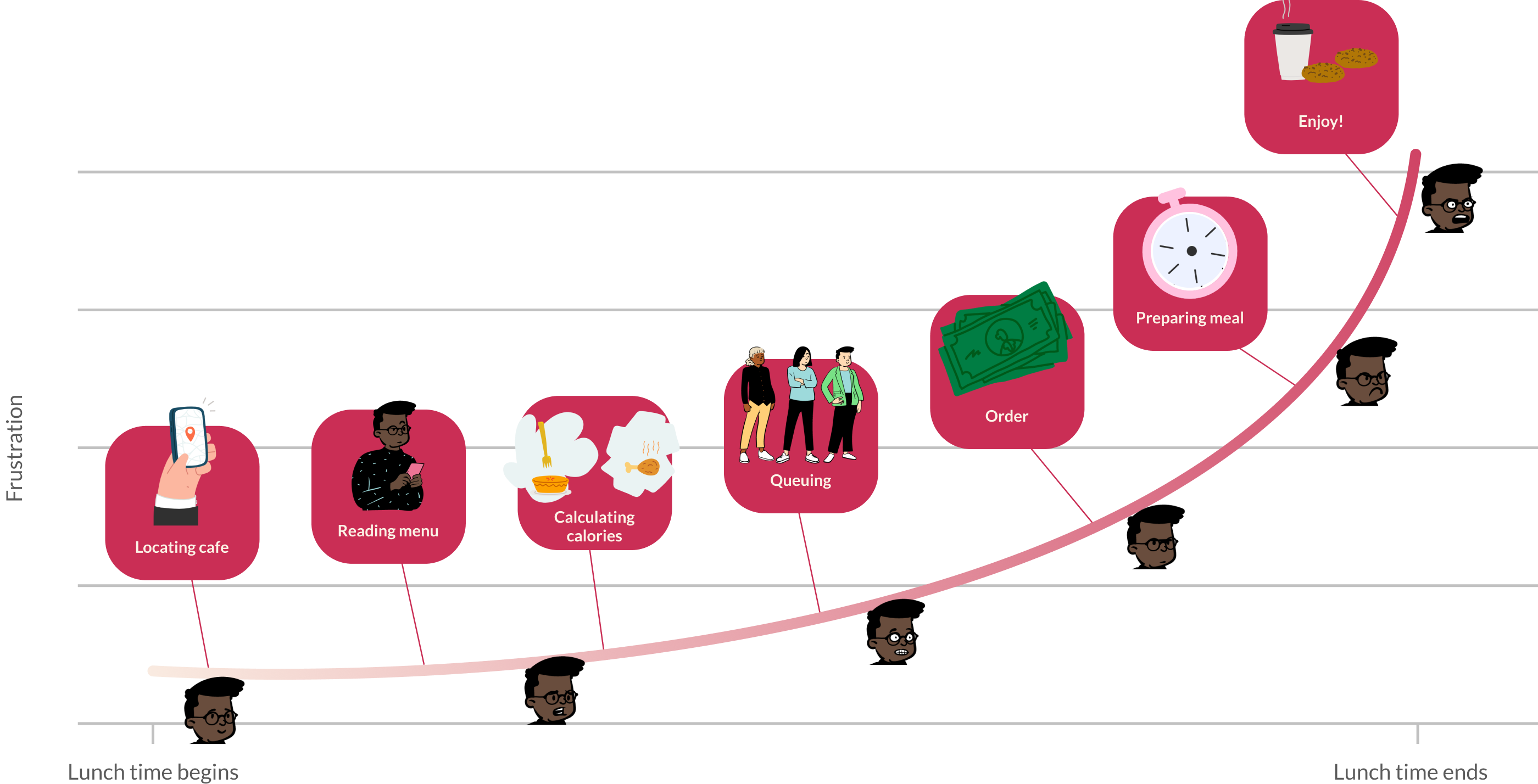
User Journey

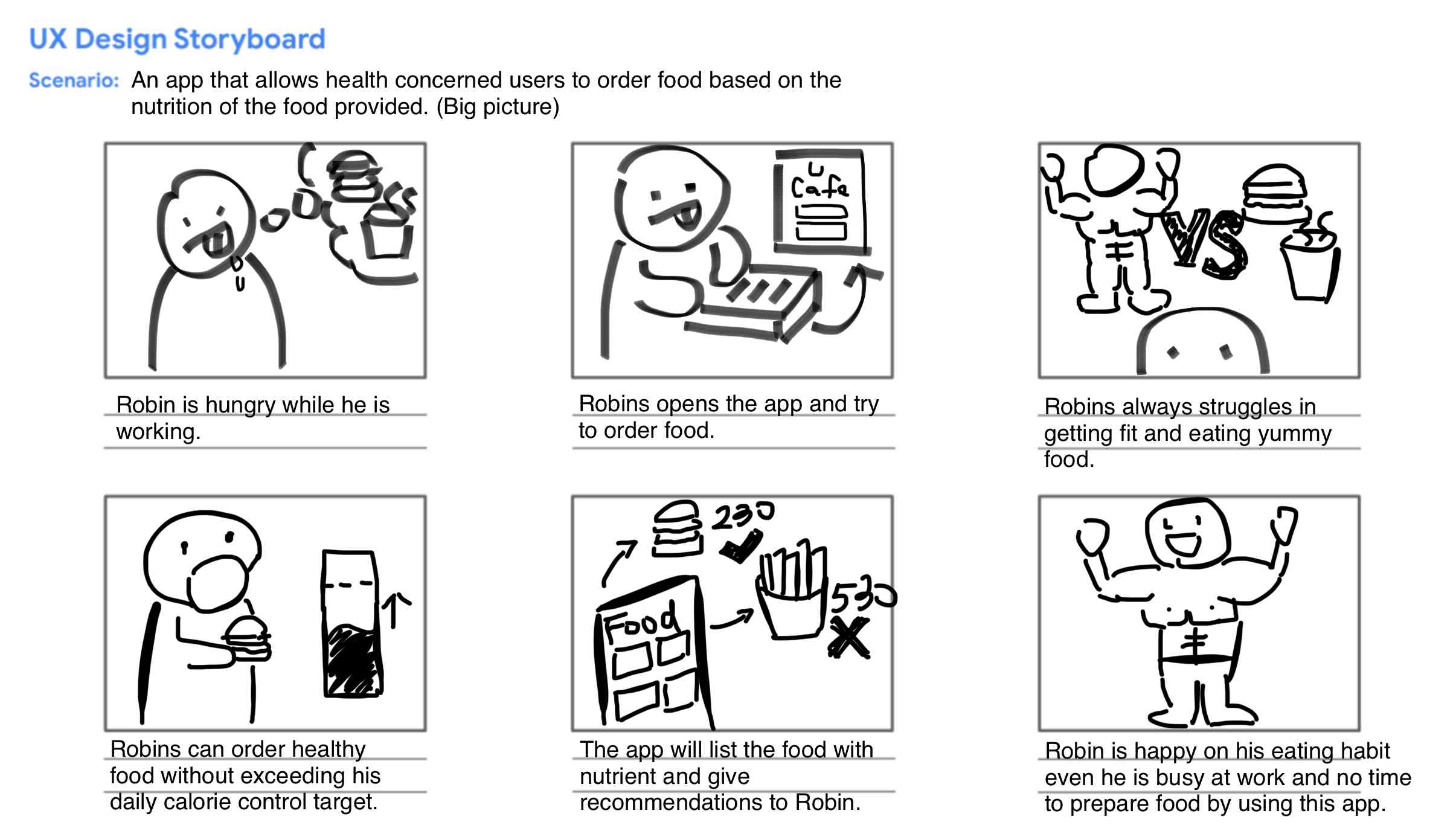
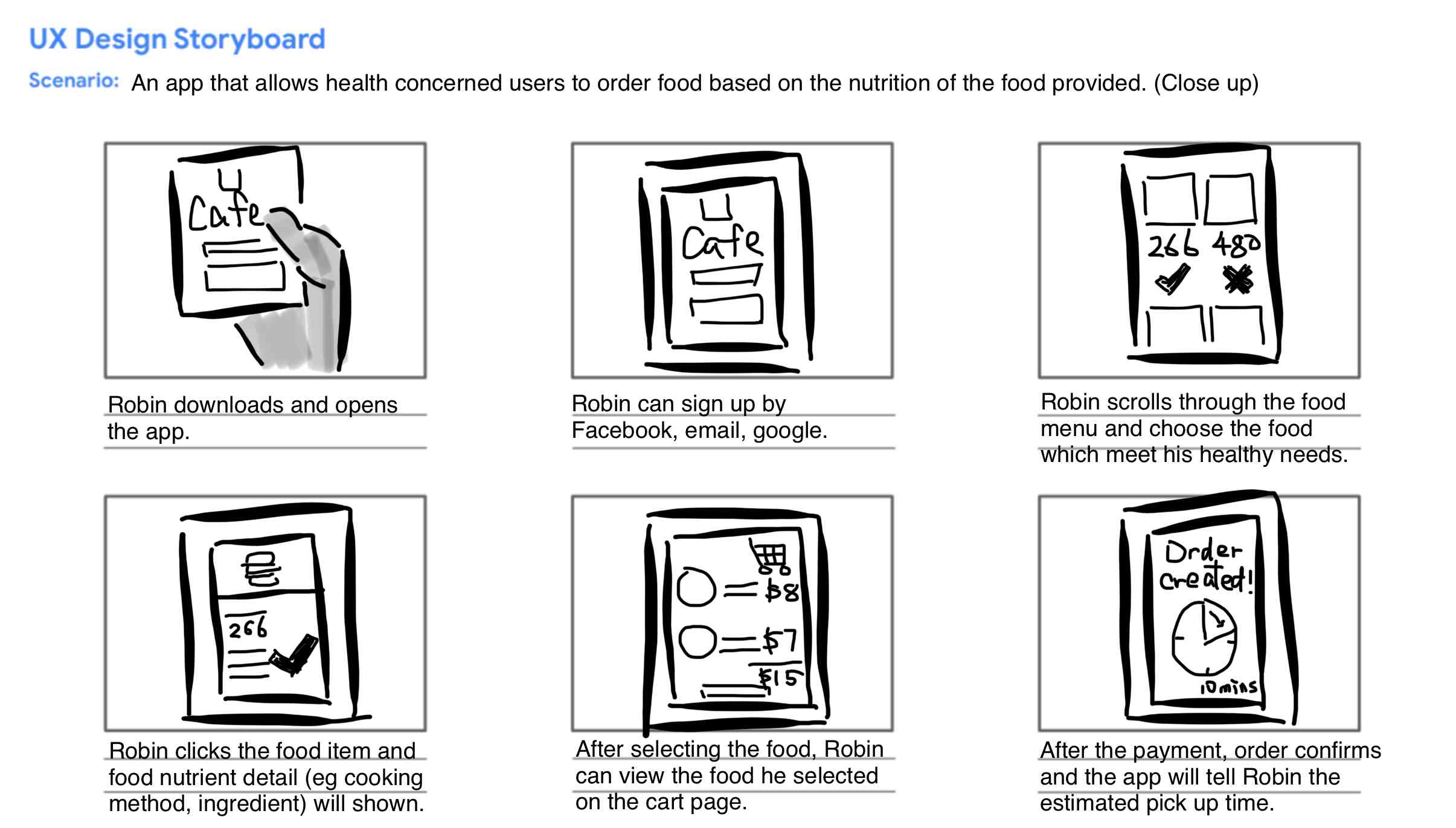
Storyboard
The storyboard illustrates Foody's benefits for users, showing how it meets their needs. The big picture storyboard highlights how Foody aids in making healthier food choices and tracking daily calorie intake. The close-up storyboard demonstrates the app's simplicity in browsing, selecting, and ordering food.


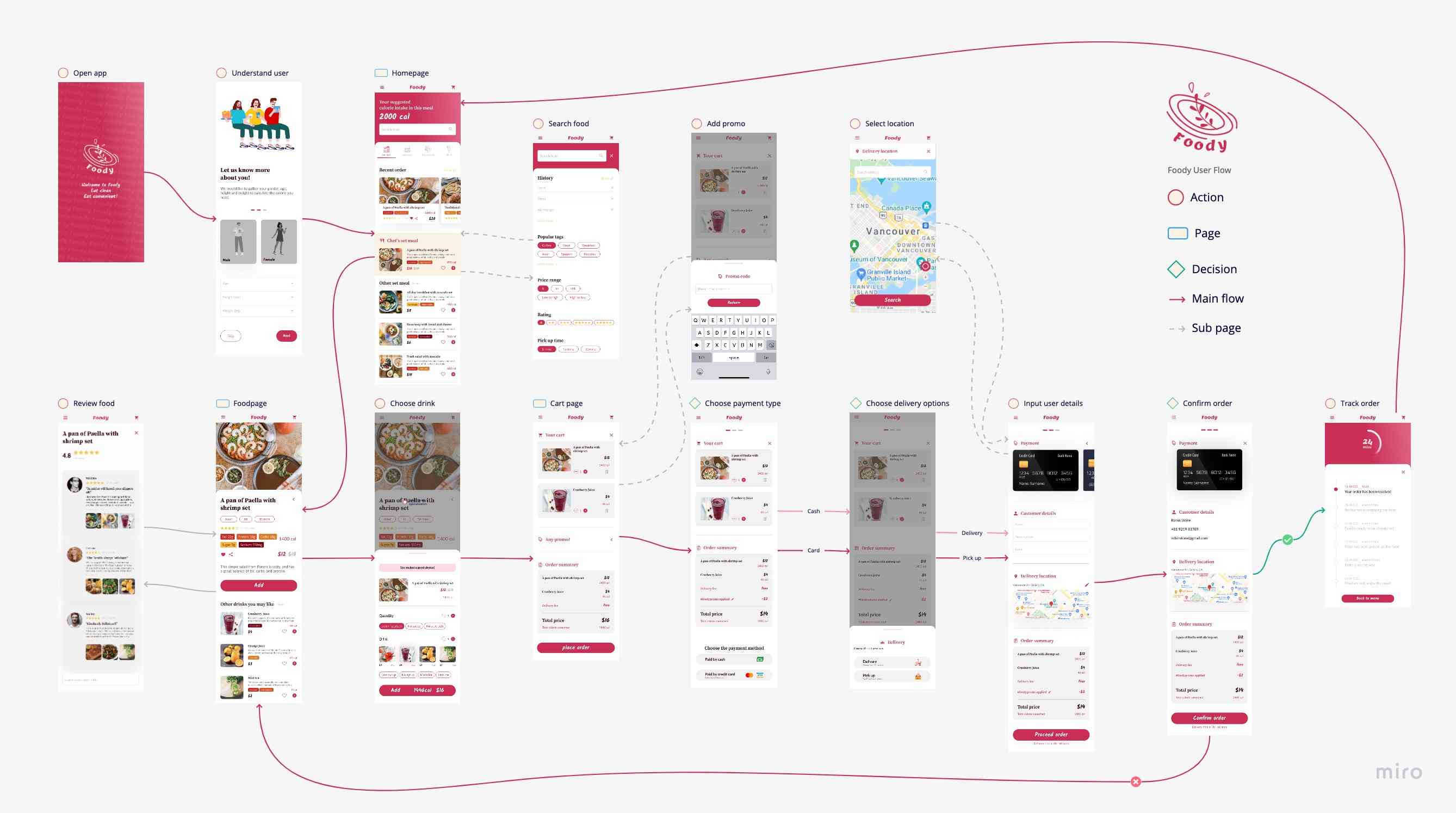
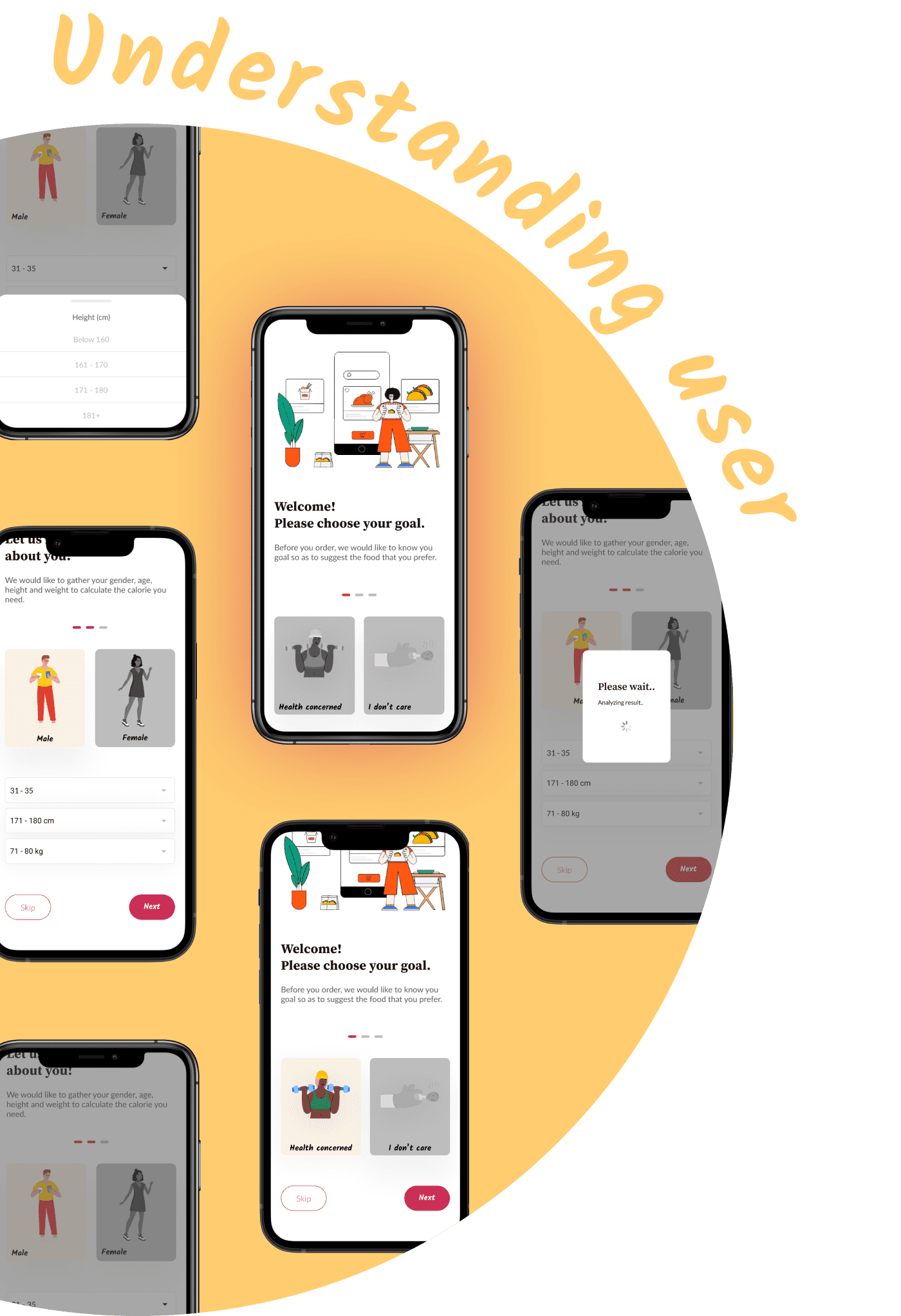
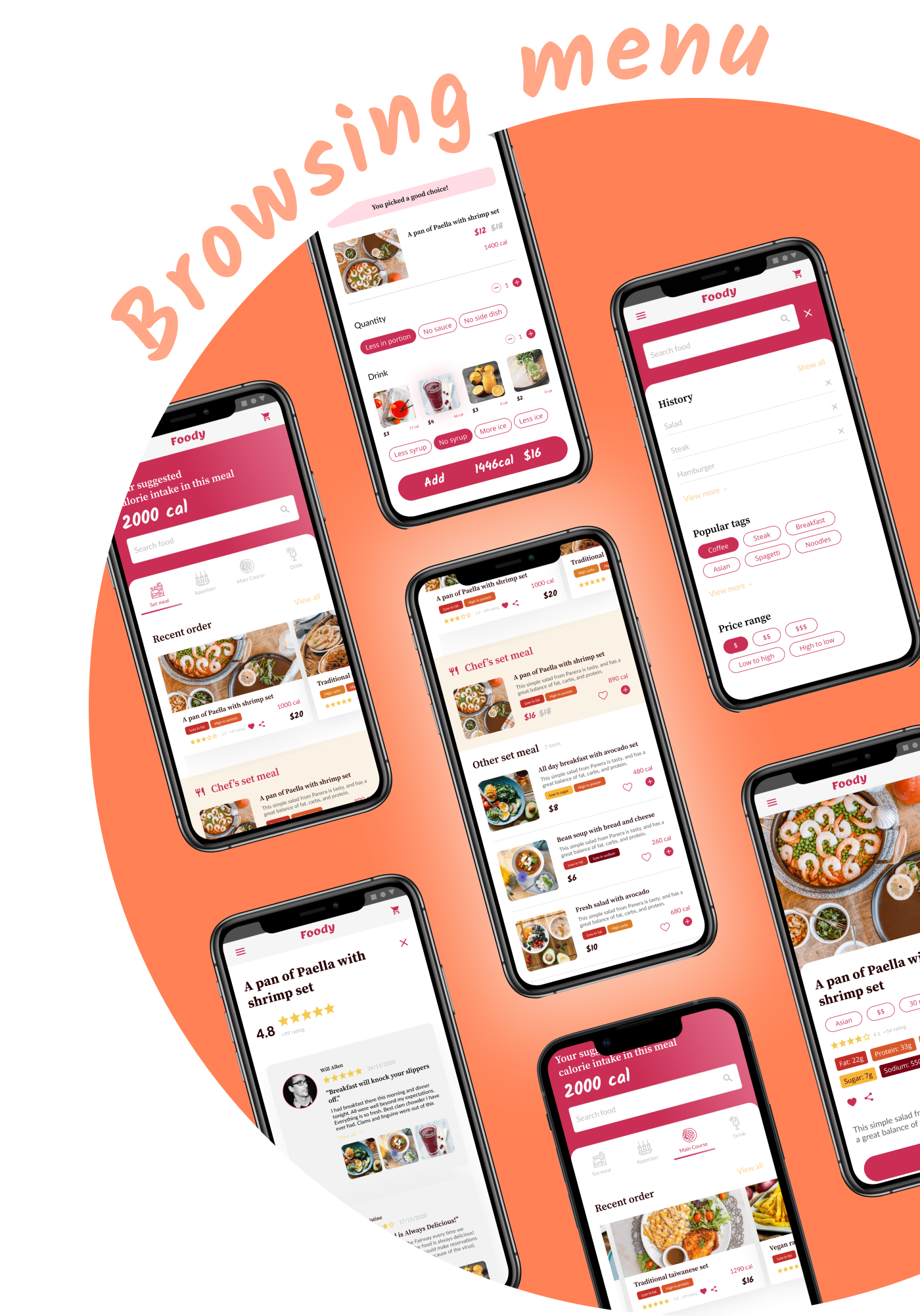
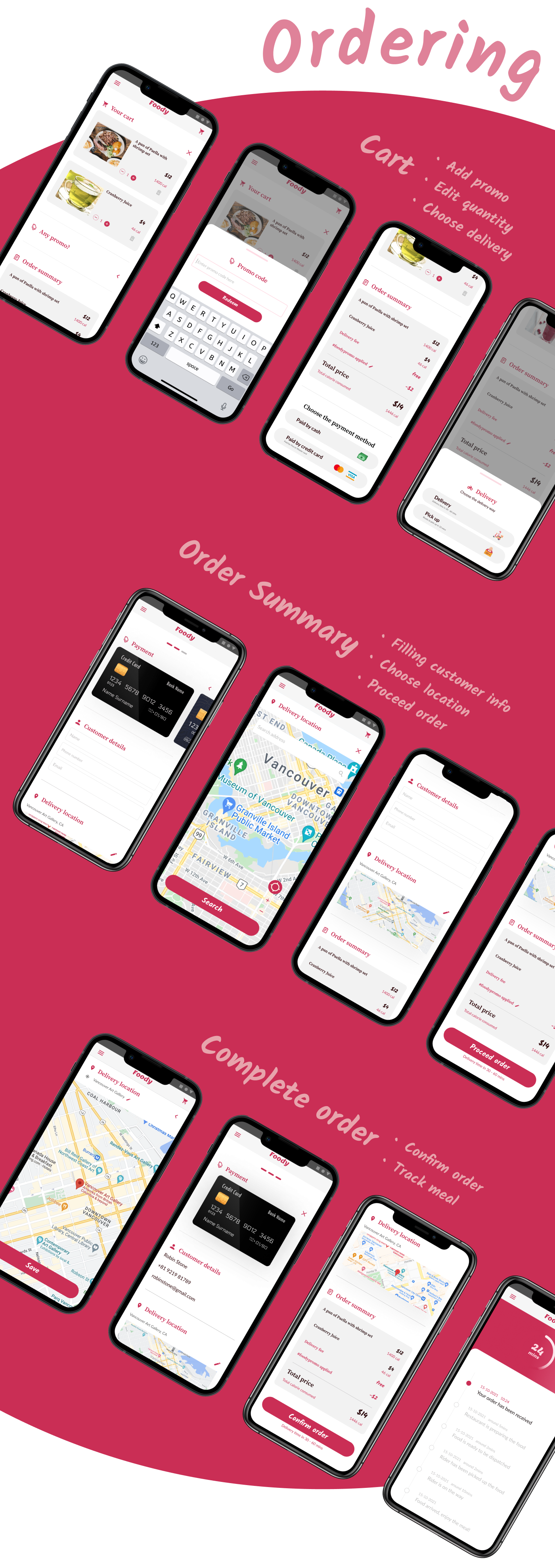
Userflow
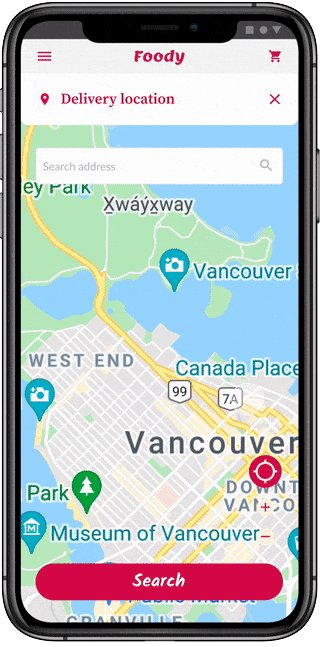
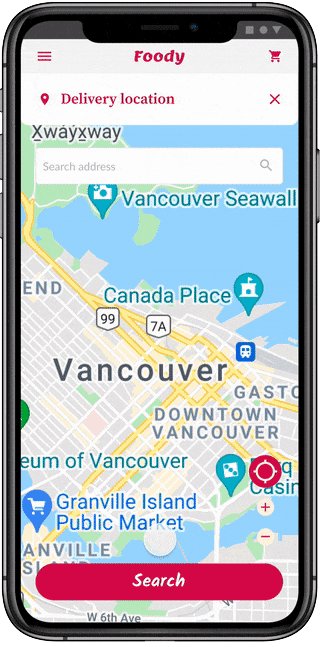
I designed a user flow for Foody's food ordering process. Users specify their food preferences, receive suggestions based on nutritional requirements, and select and order food. The focus is on providing detailed nutritional information and a smooth, intuitive ordering experience.

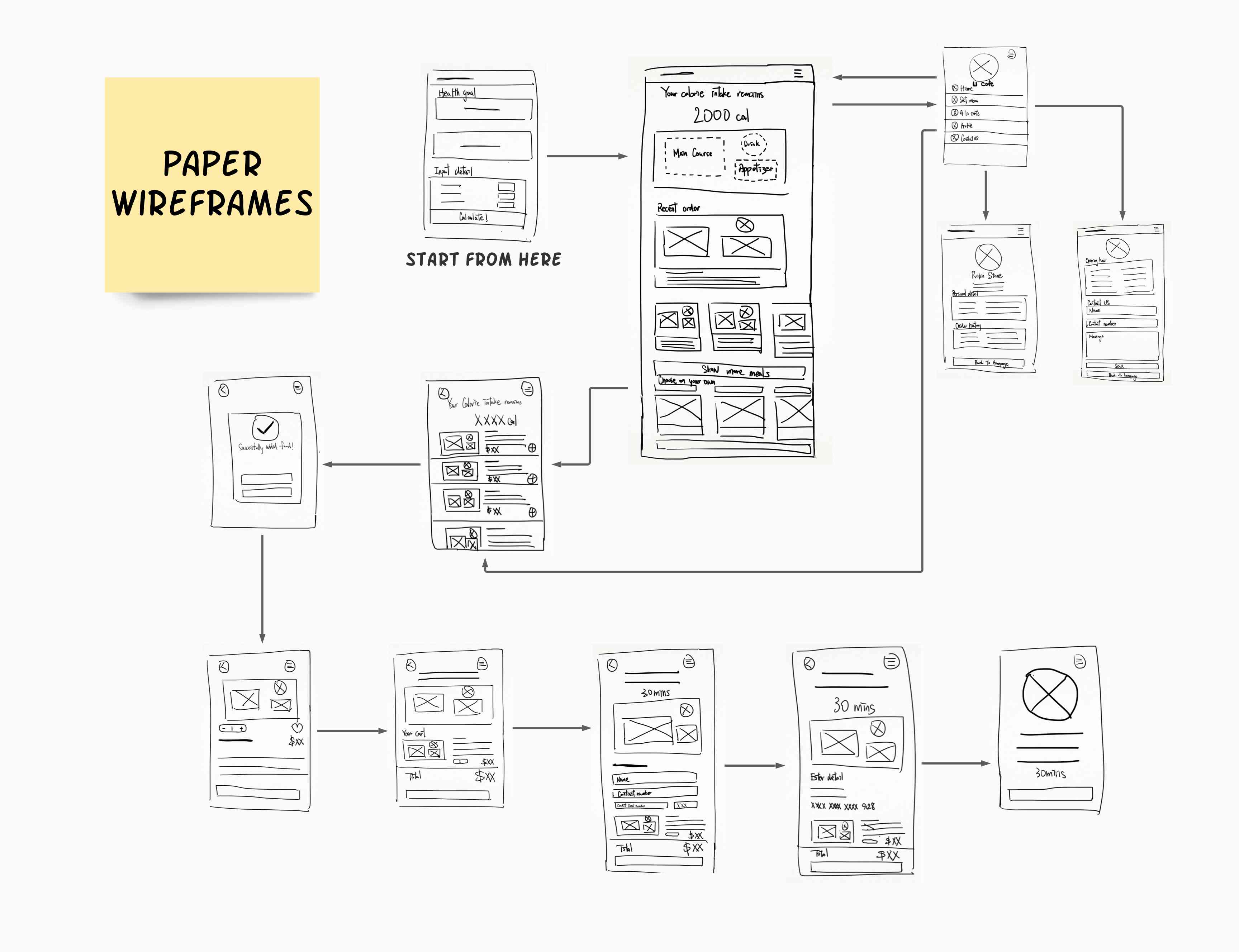
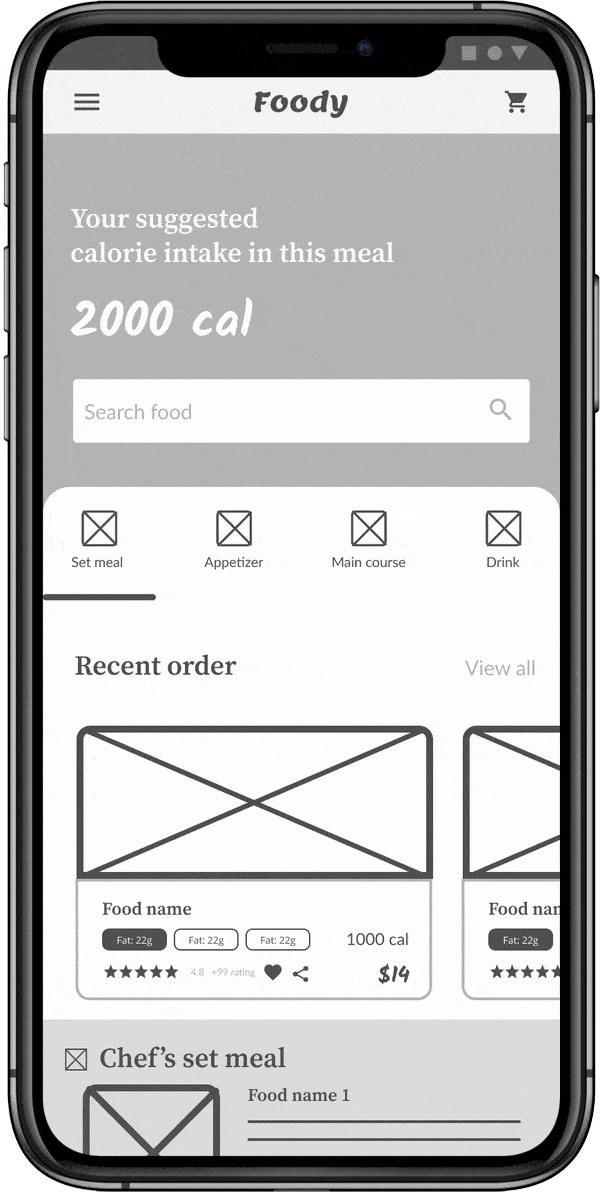
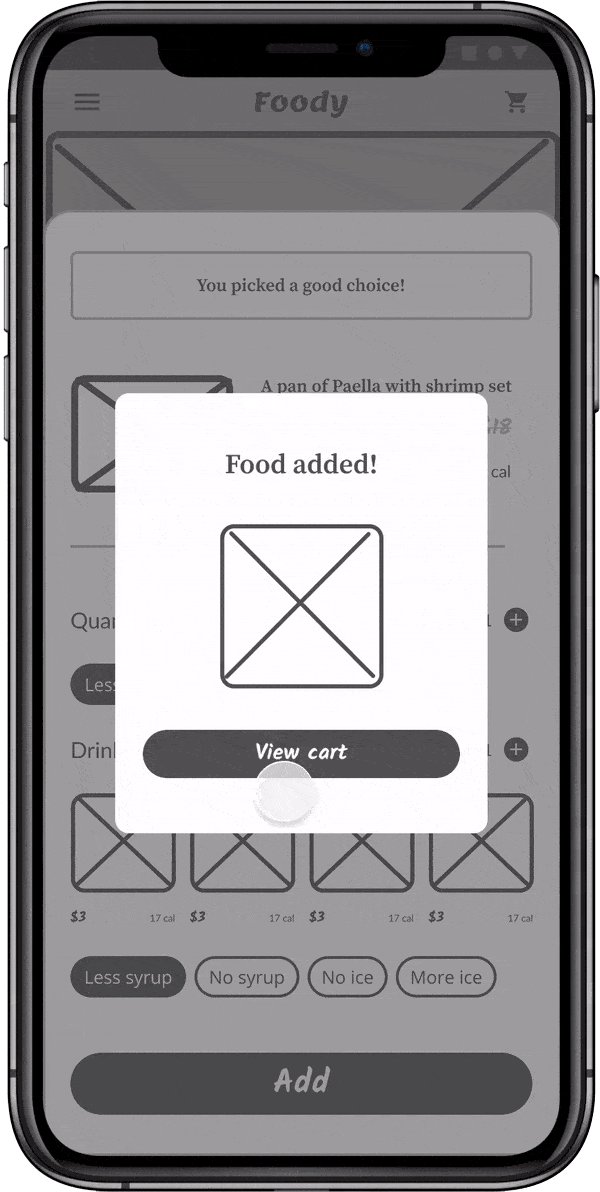
Paper Wireframe
I sketched multiple versions of each app screen on paper to ensure the digital wireframes address user pain points. The home screen focuses on the user's daily calorie goal, making it easy to choose meals that align with their health goals.




Affinity Diagram
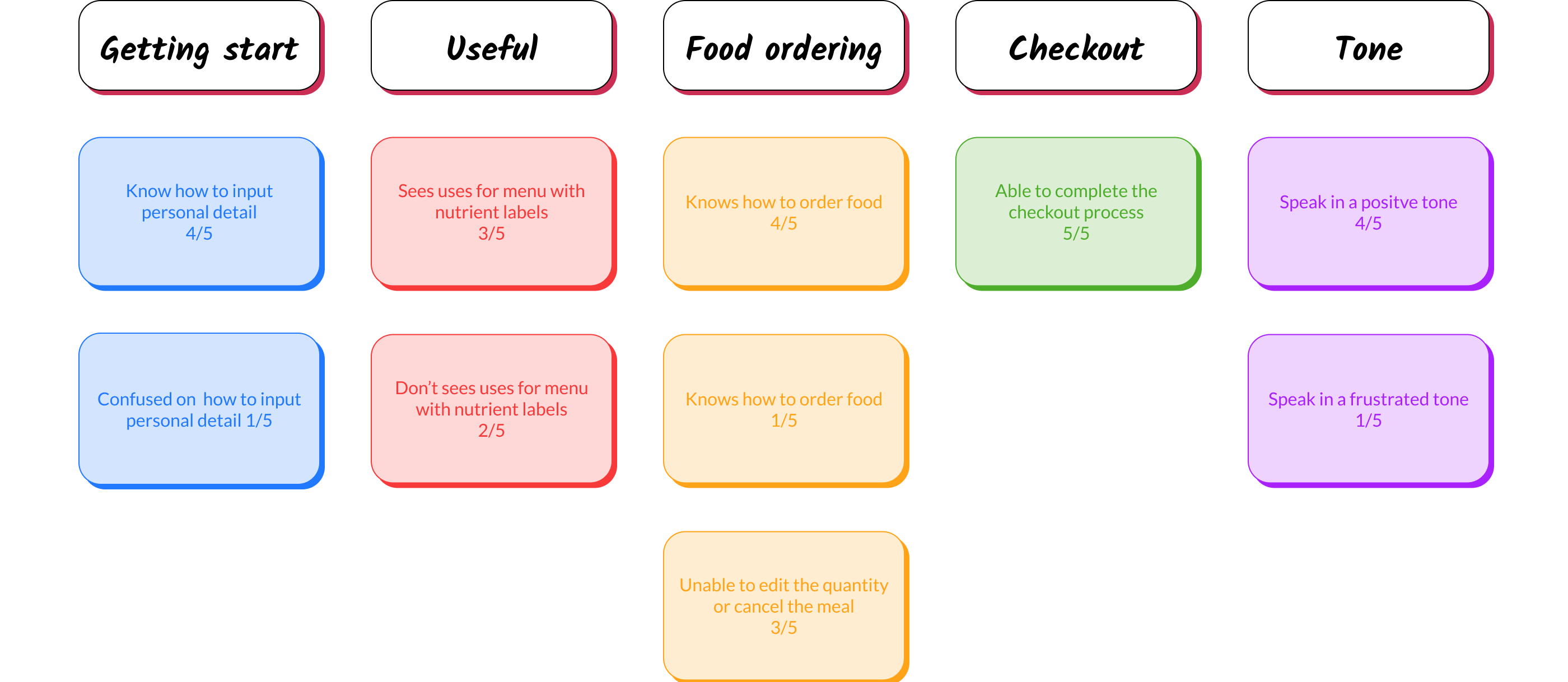
The affinity diagram helped group data from user interviews into common themes, allowing me to understand and define problems with Foody and refine the design based on user feedback.

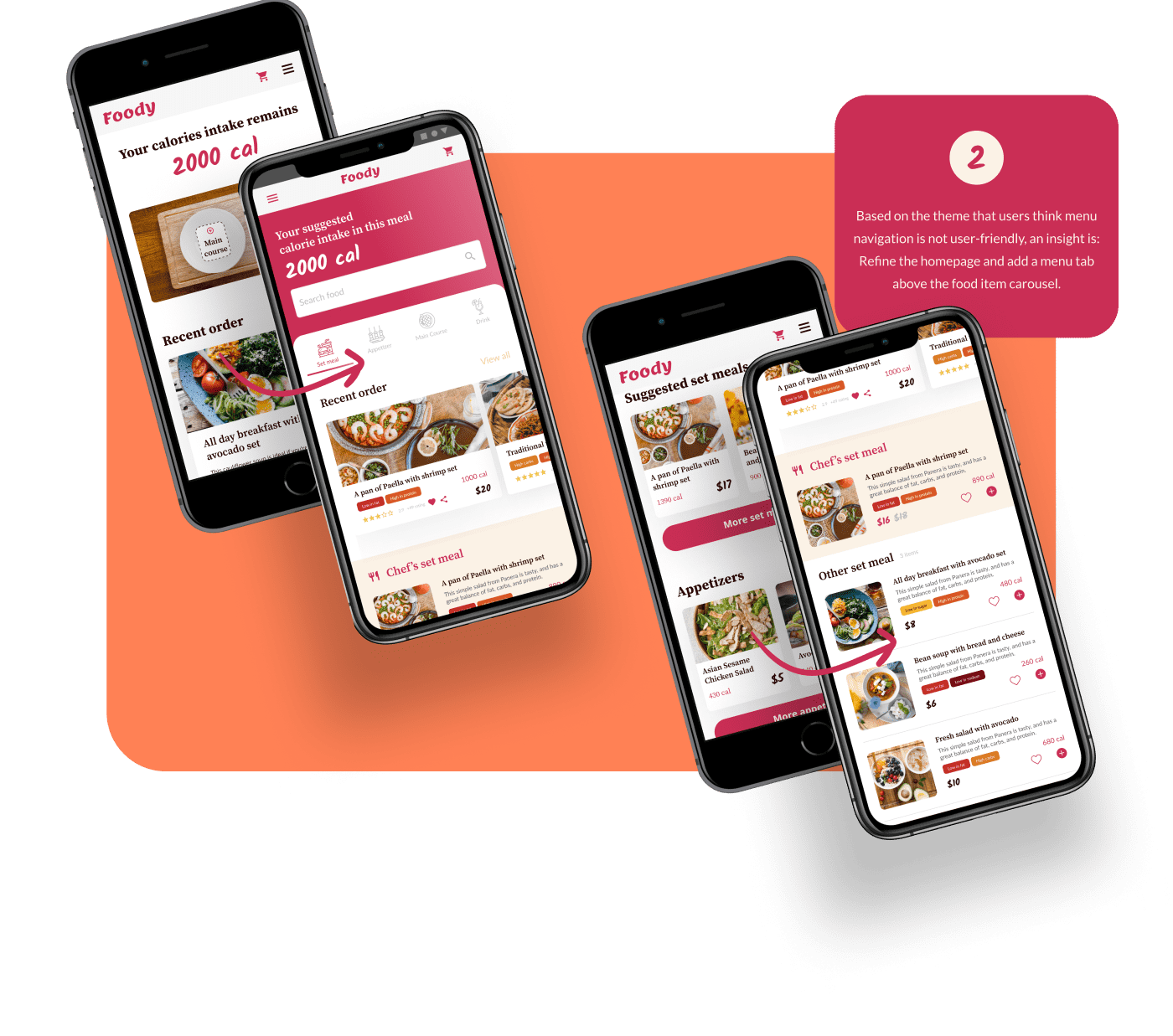
Refined Parts
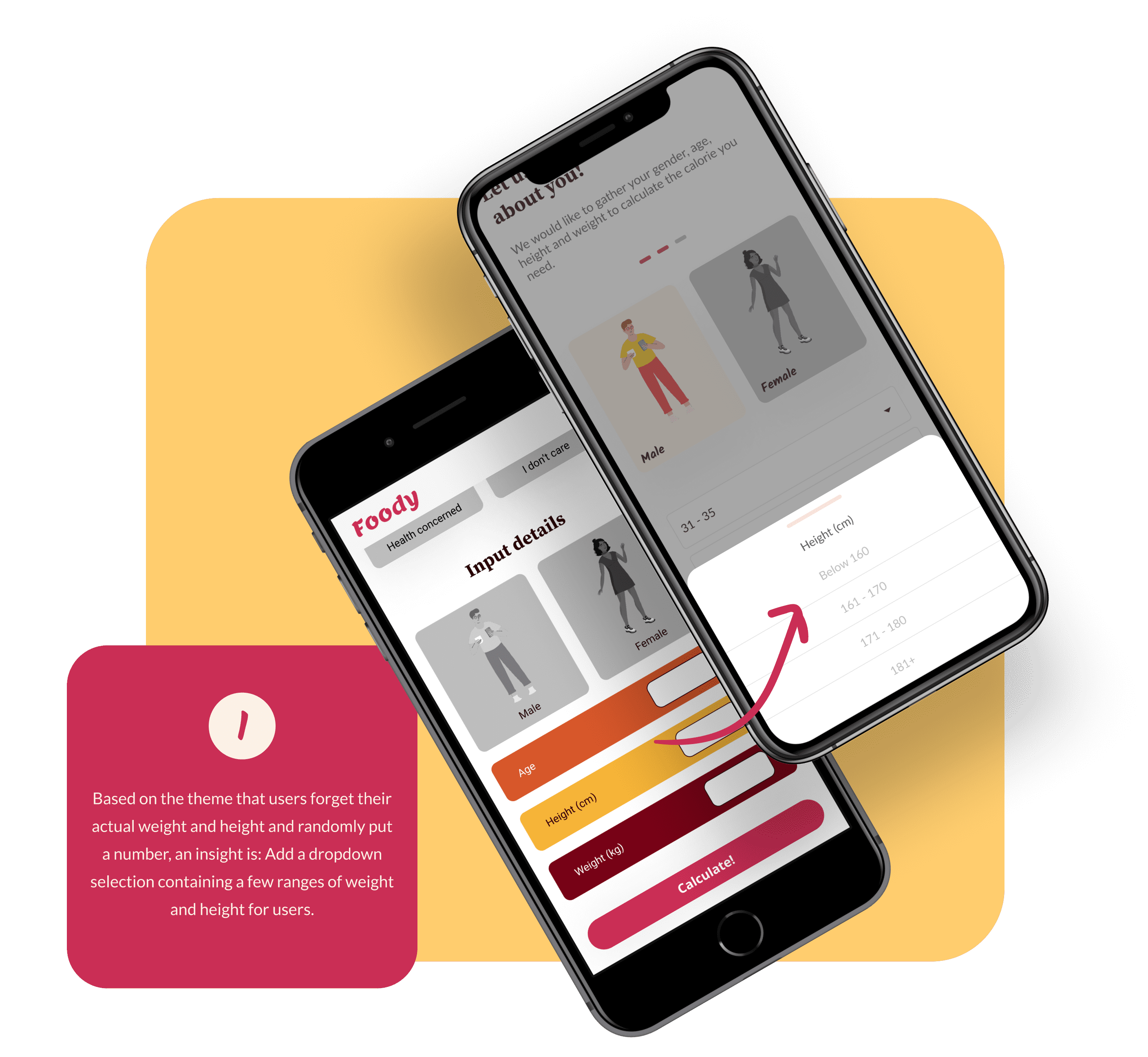
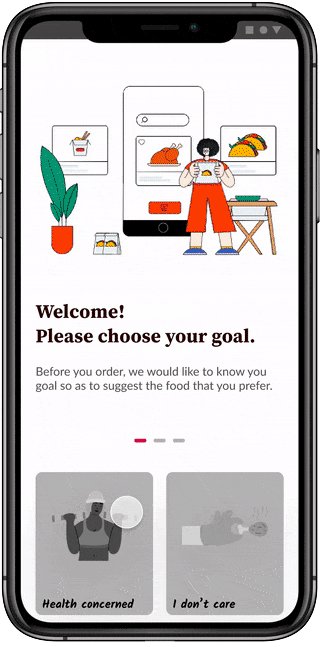
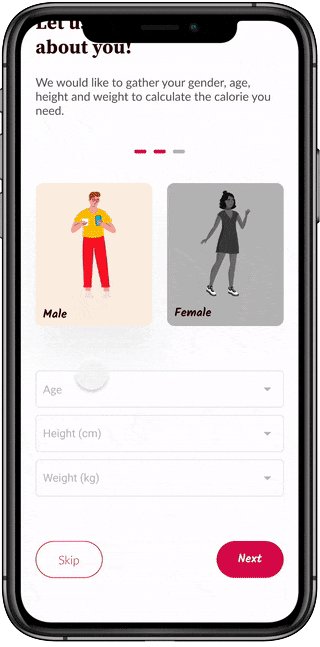
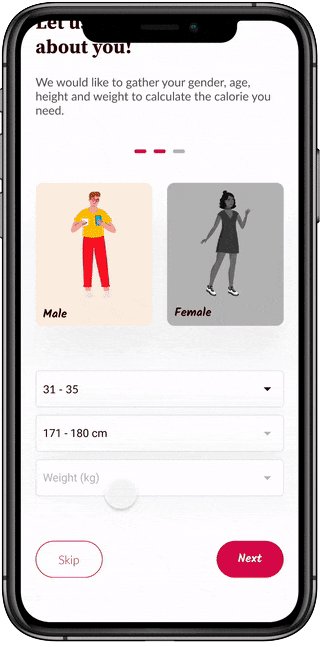
After the usability study, I improved Foody by replacing the placeholder in the "understanding user" phase with a dropdown menu and refining menu navigation to enhance user-friendliness.















Takeaways
One peer feedback quote: “The app made it easy to order and track my daily health goal. I’d use it when too busy to eat outside.”
Designing Foody showed me that initial ideas were just the start. Iterations, influenced by usability studies and feedback, refined and improved the design.